4 Slice Toaster Touch Screen 1.5" Long Slot Stainless Steel Smart Bread Toaster for Bagel Muffin Waffle Gluten Free Breads Timer *Limited Stock Available*
4 Slice Toaster Touch Screen 1.5" Long Slot Stainless Steel Smart Bread Toaster for Bagel Muffin Waffle Gluten Free Breads Timer *Limited Stock Available*
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: XMSJ
Capacity: >1200g
High-concerned Chemical: None
Origin: Mainland China
Power (W): 15w
Voltage (V): 120V
-
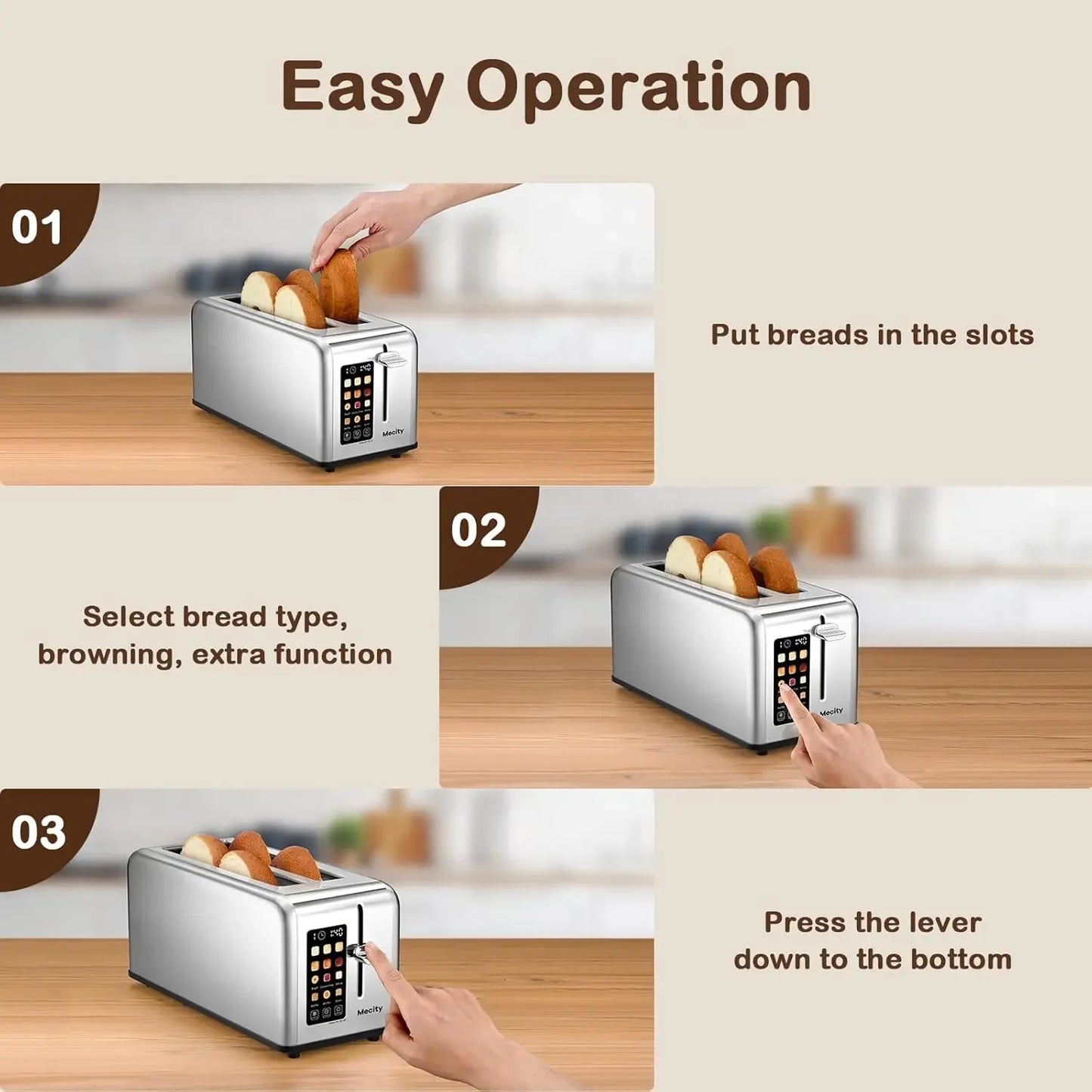
【Contemporary Design】: Equipped with a 4.4 inch big touch screen, now you can read all information you needed. Touch any icon on the display to select the corresponding setting, It's time to bring some technical sophistication into your kitchen!
-
【For Most Breads】: On the touchscreen, you can select from 6 different browning levels and choose from various types of bread. With just a single click, this smart toaster will follow the programmed settings to bake your bread perfectly. Give it a try and enjoy perfectly crunchy breads!
-
【Toast Evenly】: As a toaster, the primary function is to toast bread evenly. After thousands of tests, we've made adjustments to the structure and heating wires to ensure that this toaster delivers consistent results every time. You can trust that this toaster will not let you down.
-
【Stainless Steel】: The shell of the toaster is crafted from a combination of mirror surface and brushed stainless steel, distinguishing it from other toasters made of plastic. Me city toaster not only offers a shiny appearance but also ensures a durable service life.
-
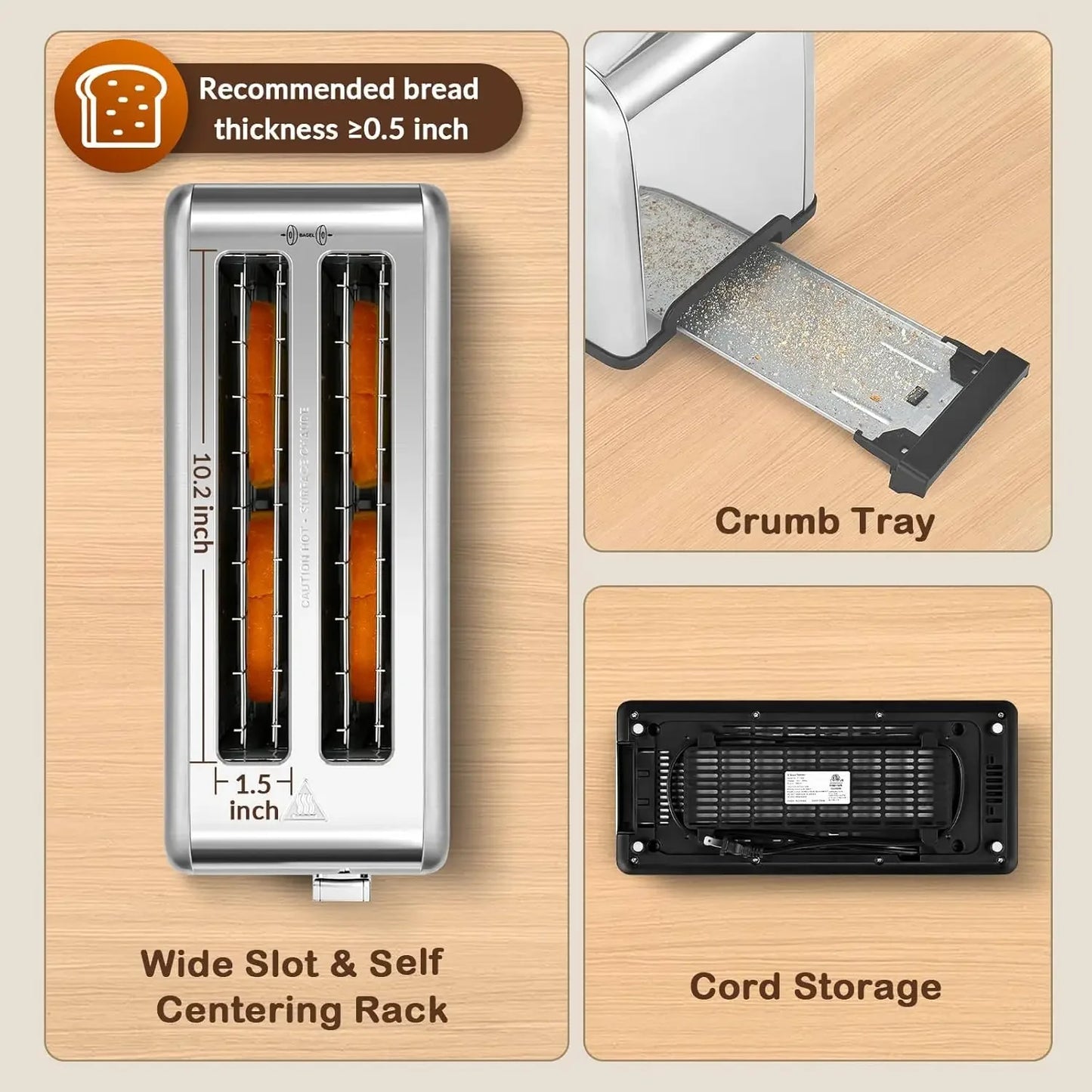
【Easy To Clean】: The toasting slots are made of non-stick, food-grade stainless steel, and there's a removable crumb tray at the bottom. With these features, cleaning the bread toaster requires minimal effort.






position: relative.
}
. aplus-v2 amp-brand-story-carousel-hero-container,
. aplus-v2 amp-brand-story-carousel-hero-container > div {
position: absolute.
width: 100%.
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
aplus-v2 amp-brand-story-carousel-container,
aplus-v2 amp-brand-story-carousel-hero-container {
height: 625px.
width: 100%.
max-width: 1464px.
margin-left: auto.
margin-right: auto.
overflow: hidden.
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (hero Height - card Height - logo Area Height) / 2 + logo Area Height
aplus-v2 amp-brand-story-carousel a-carousel-row-inner {
margin-top: 149px.
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself, so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
aplus-v2 amp-brand-story-carousel a-carousel-card {
width: 362px.
margin-left: 30px import
aplus-v2 amp-brand-story-carousel a-carousel-col a-carousel-left,
aplus-v2 amp-brand-story-carousel a-carousel-col a-carousel-right {
padding: 0px.
}
aplus-v2 amp-brand-story-carousel a-carousel-col a-carousel-left a-button-image,
aplus-v2 amp-brand-story-carousel a-carousel-col a-carousel-right a-button-image {
border: none.
margin: 0px.
}
aplus-v2 amp-brand-story-carousel a-carousel-col a-carousel-left a-button-image a-button-inner,
background: #fff.
padding: 20px 6px.
aplus-v2 amp-brand-story-carousel a-carousel-col a-carousel-left a-button-image a-button-inner {
border-radius: 0px 4px 4px 0px